phpやってきました!
今日はphpをやってきました!
開発環境
XAMPPというものを使いました!
DL⇒http://www.apachefriends.org/jp/
XAMPPを使うと,
Webサーバー (Apache HTTP Server)
データベース (MySQL)
をインストールできます!
インストールが完了したら
XAMPP Control Panelを起動する.
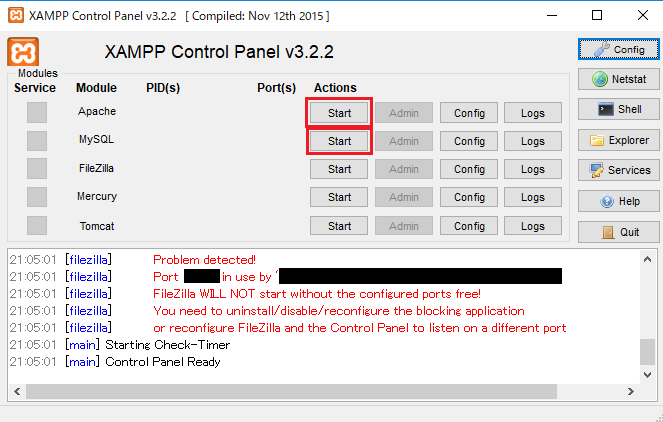
起動したら,下図のような画面が出てくるので,赤い枠で囲っているstartボタンをクリックする.

apacheが起動できない場合は,windowsのIISとポート番号が被ってる可能性があるので,IISを無効にするか,
XAMPPをインストールしたフォルダから,
というファイルがあるので,エディタを開いて
Listen 80
から
Listen 81
に変更しましょう.
これでできない場合は,
apache\conf\extra\httpd-ssl.conf
ファイルの
Listen 443
<VirtualHost _default_:443>
ServerName localhost:443
から
Listen 441
<VirtualHost _default_:441>
ServerName localhost:441
に変更すればできると思います.
ついでに,自動起動設定もしよう.
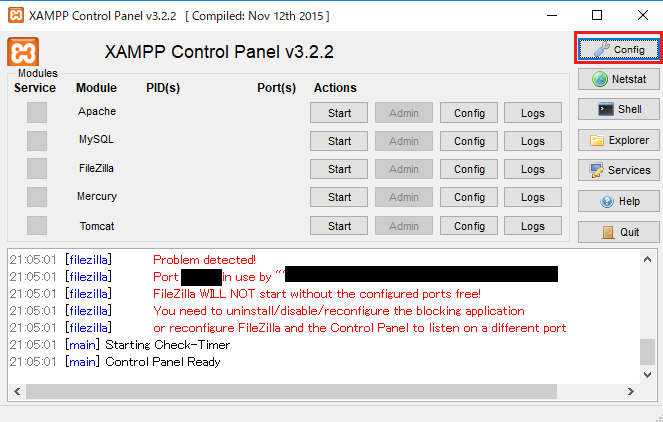
下図の赤い枠で囲っているconfigボタンをクリック.

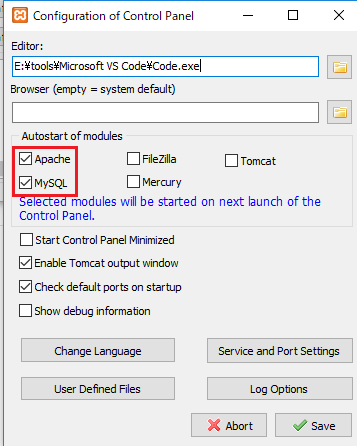
Autostart of modulesのApacheとMySQLにチェックを入れて,saveをクリック

これで開発環境は整いました!
やってみる
デフォルトでは公開フォルダは
XAMPP/htdocs
です.
とりあえずこの中にtestフォルダを作成し,早速プログラムを書いてみる.
Visual Studio Codeを使います!
HTML,CSS,Javascript,PHPなどの言語に対応してて,
インテリセンス(自動補完)してくれるのでオススメです!
ファイル形式は,
.php
にする必要があります.
そして中身
<?php
?>
で囲った中身にコードを書く.

※コード化して載せようとするとphpタグが反応したので画像になります.
試しに書いたのがこちら.(hello.php)

書いたコードを保存して,
http://localhost:80/test/hello.php
※ポート番号を変更した人は,localhost:81
にアクセスすると・・・

確認できました!
続いて,変数や型について紹介したいけど,
今回はここまでにしておきます!